To do that (side-by-side Chrome and IE execution) I wrote this script:
//var topPanel = panel.add_Panel(true); var topPanel = "Util - REPL IE (native) and Chrome (hijacked window)".popupWindow(1200,600); var browsersPanel = topPanel.insert_Above(); var ie = browsersPanel.title("IE").add_IE(); var chrome = browsersPanel.insert_Right().add_Chrome(); var repl = topPanel.add_Script(); repl.add_InvocationParameter("ie", ie); repl.add_InvocationParameter("chrome", chrome); var firstScript = @"chrome.open(""http://o2platform.com""); ie.open(""http://o2platform.com""); //return ie; return chrome; //O2Ref:" + @"WatiN.Core.1x.dll //O2Ref:" + @"WebDriver.dll //O2File:" + @"WatiN_IE_ExtensionMethods.cs //O2File:" + @"API_Chrome_Hijack.cs //O2File:" + @"API_ChromeDriver.cs "; repl.onCompileExecuteOnce() .set_Code(firstScript); //chrome.open("http://o2platform.com"); //O2Ref:WatiN.Core.1x.dll //O2Ref:WebDriver.dll //O2File:WatiN_IE_ExtensionMethods.cs //O2File:API_Chrome_Hijack.cs //O2File:API_ChromeDriver.cs
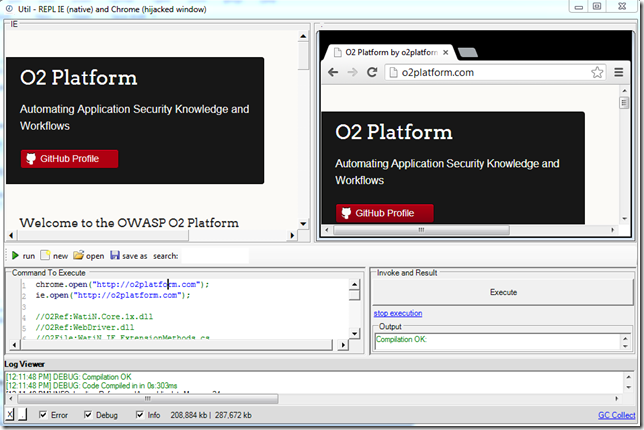
which when executed looks like this:

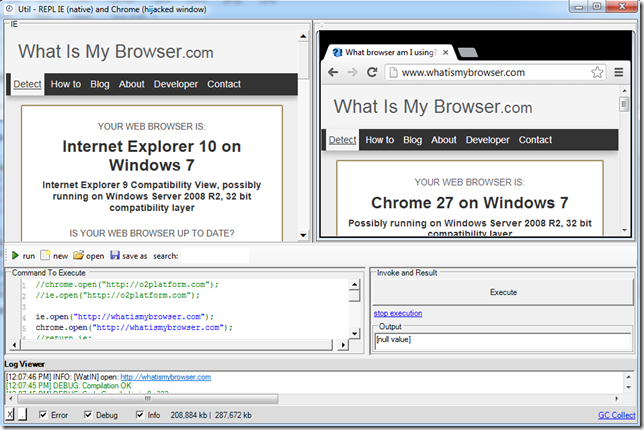
For example here are both browsers opening up the 'http://whatismybrowser.com site:

We can also start to test the APIs and see if they produce equivalent results.
For example, if we execute this script:
chrome.open("http://o2platform.com"); ie.open("http://o2platform.com"); chrome.elements().tagNames().showInfo(); ie.elements().tagNames().showInfo(); //O2Ref:WatiN.Core.1x.dll //O2Ref:WebDriver.dll //O2File:WatiN_IE_ExtensionMethods.cs //O2File:API_Chrome_Hijack.cs //O2File:API_ChromeDriver.cs
... we will get two popup-lists with the list of Html Tag names (as seen by each browser):
