In the end, these are the APIs I used:
- http://angularjs.org/
- http://angular-ui.github.io/bootstrap/
- http://twitter.github.io/bootstrap
- http://codemirror.net/ (just the core bit)

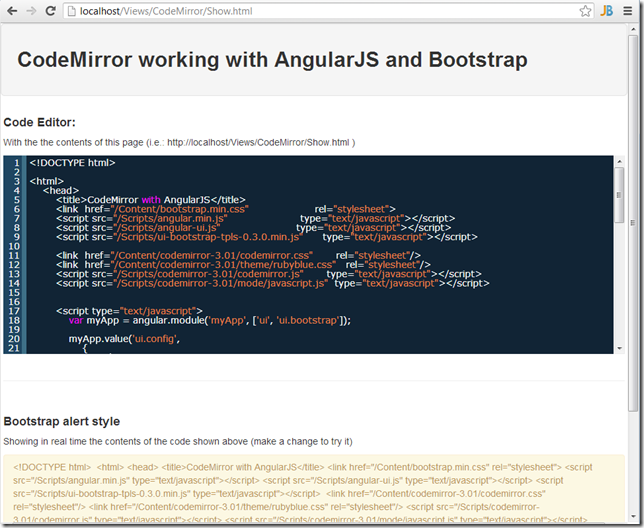
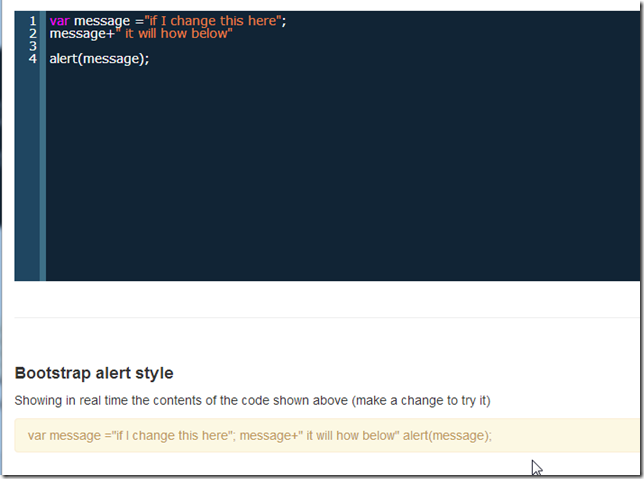
The source code editor is showing the contents of the current page (dynamically fetched using Angular $http.get) and the bottom yellow div is showing (in real-time) the contents of the source code editor:

What is nice about this example is that I didn’t use jQuery at all!
The great posts http://stackoverflow.com/a/15012542 and AngularJS for jQuery Developers explain why learning to code in Angular without JQuery is so important.
Basically, it's better not have jQuery available, since them, the only way to solve a problem, is the ‘AngularJS way’ :)
How it works:
Here is a brief explanation of the code behind this PoC (included in full at the end of this page):
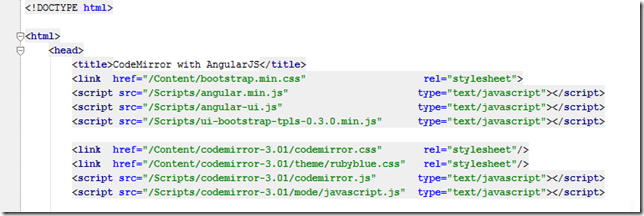
First we load the Javascript and CSS:

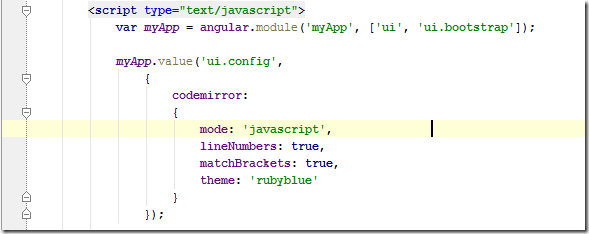
... them set up AngularJS module and codeMirror value

... use a controller to get the code to show (using $http.get) and assign it to the the $scope.code variable

... configure angularJS in the HTML by setting the textarea element to be a codemirror (linked to the $scope.code model)

... finally show the current value of $scope.code in side an bootstrap alert element

Complete Source code:
<!DOCTYPE html>
<html>
<head>
<title>CodeMirror with AngularJS</title>
<link href="/Content/bootstrap.min.css" rel="stylesheet">
<script src="/Scripts/angular.min.js" type="text/javascript"></script>
<script src="/Scripts/angular-ui.js" type="text/javascript"></script>
<script src="/Scripts/ui-bootstrap-tpls-0.3.0.min.js" type="text/javascript"></script>
<link href="/Content/codemirror-3.01/codemirror.css" rel="stylesheet"/>
<link href="/Content/codemirror-3.01/theme/rubyblue.css" rel="stylesheet"/>
<script src="/Scripts/codemirror-3.01/codemirror.js" type="text/javascript"></script>
<script src="/Scripts/codemirror-3.01/mode/javascript.js" type="text/javascript"></script>
<script type="text/javascript">
var myApp = angular.module('myApp', ['ui', 'ui.bootstrap']);
myApp.value('ui.config',
{
codemirror:
{
mode: 'javascript',
lineNumbers: true,
matchBrackets: true,
theme: 'rubyblue'
}
});
function codeCtrl($scope,$http)
{
$scope.docLocation = document.location.href;
$http.get($scope.docLocation)
.success(function (data)
{
$scope.code = data;
});
//$scope.code = "var a = 'somecode'; \n//which also shows above</h1>";
}
</script>
</head>
<body ng-app="myApp">
<div class="well well-large">
<div class="container">
<h2>CodeMirror working with AngularJS and Bootstrap</h2></div>
</div>
<div ng-controller="codeCtrl">
<div class="container">
<h4>Code Editor:</h4>
<p>With the the contents of this page (i.e.: {{docLocation}} )</p>
<textarea ui-codemirror ng-model="code"></textarea>
<br/><hr/><br/>
<h4>Bootstrap alert style</h4>
<p>
Showing in real time the contents of the code shown above (make a change to try it)
</p>
<alert type="success">{{code}}</alert>
</div>
</div>
</body>
</html>