Although there is a MarkdownDeep NuGet package with the client-side coed, I wanted to put the files in a specific location, so I manually added the html, JS and CSs files into the TM’s Javascript folder:

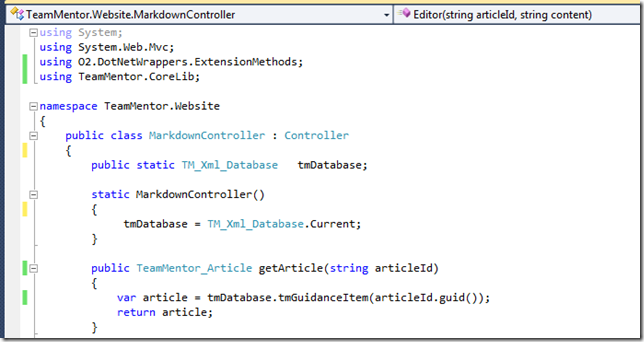
Then I created a Markdown controller, with the ability to fetch an article from TM’s database

and 3 methods to:
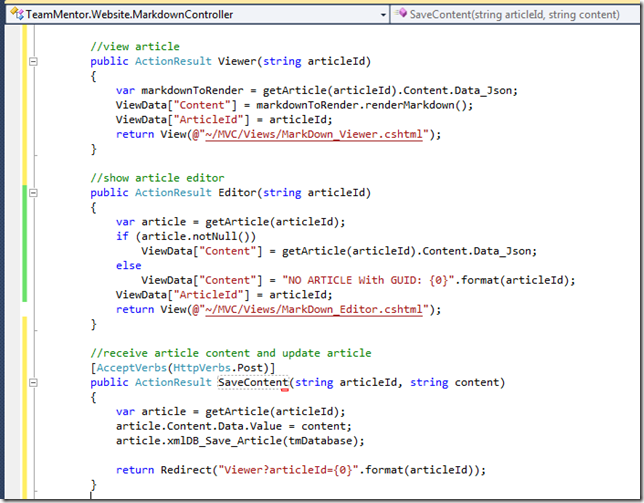
- show a rendered article,
- show the MarkdownDeep editor
- save the changes

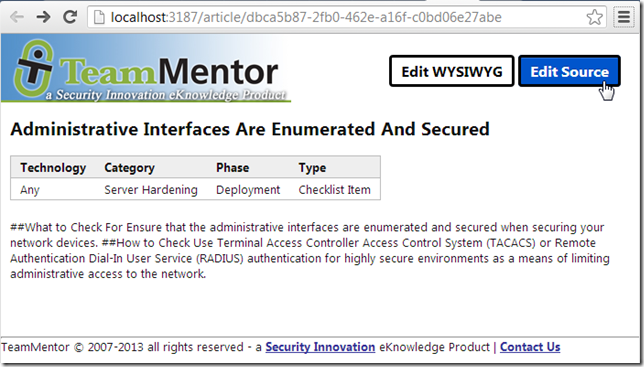
To see this in action, I'm going to use this TM Article:

whose content is already in Markdown format

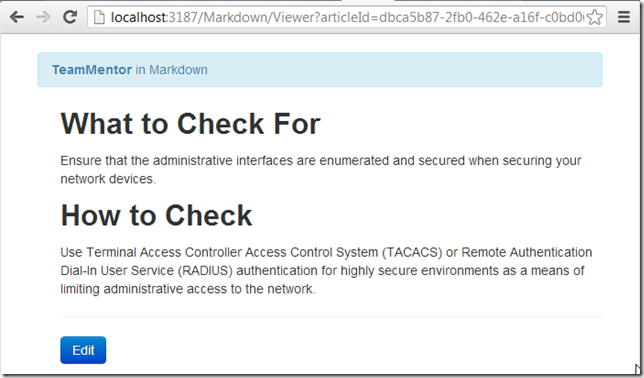
Next if I open the page: http://localhost:3187/Markdown/Viewer?articleId=dbca5b87-2fb0-462e-a16f-c0bd06e27abe (which triggers the Viewer method from the MarkdownController) I will get this nice markdown transformation of the dbca5b87-2fb0-462e-a16f-c0bd06e27abe article

Then if I click on the Edit button, the page: http://localhost:3187/Markdown/Editor?articleId=dbca5b87-2fb0-462e-a16f-c0bd06e27abe will open (which triggers the Editor method from the MarkdownController) and I will get this nice browser-based editor and client-side markdown transformation of the dbca5b87-2fb0-462e-a16f-c0bd06e27abe article

What is really cool about this editor (which you can see in action at the TopTen Sofware MarkdownDeep ‘Try It’ page) is the Real time preview:

which provides Markdown syntax help
... for bold:

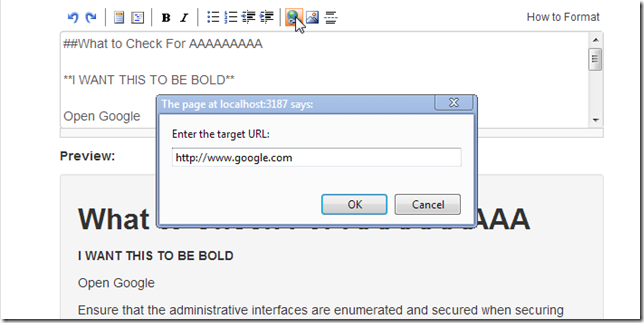
… for links


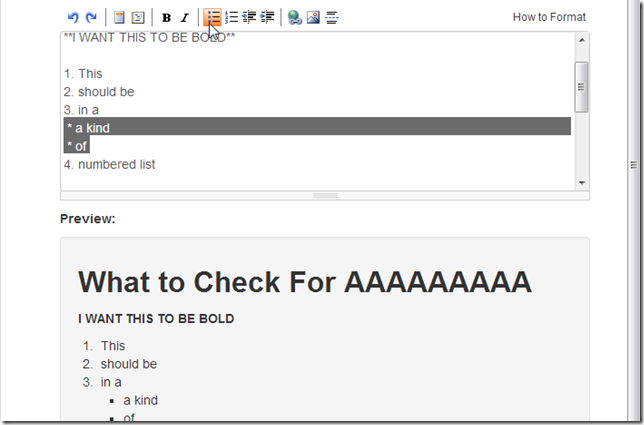
… for numbered lists:


… for bullet lists

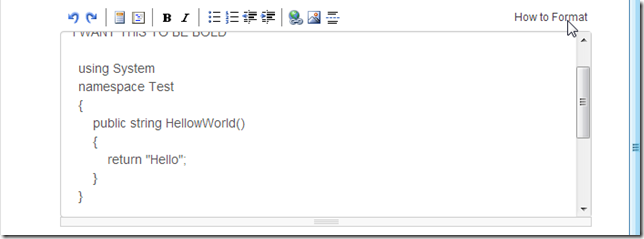
… for same-line Pre-formatted text (like source code-sample)

… for multi-line Pre-formatted text

note: the 'code format' is done by wrapping the multiple lines of code in a <PRE> tag (which can be prettified using prettify.js (like what already happens in TM)

What is great about Markdown and MarkdownDeep, is how mature and powerful it is.
In addition to the examples shown above, so see more options click on the ‘How to Format’ link:

... and this in-browser-popup-window will open:

... where you can see a lot more Markdown options:

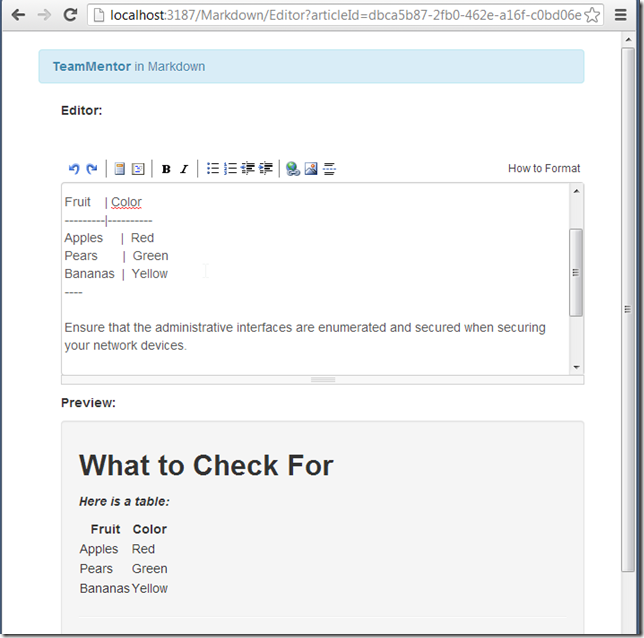
Like the ability to create tables:

Note: the html transformation above (in the /Markdown/Editor/{id}) was done using Javascript on the client, and the one below (in the /Markdown/Viewer/{id}) was done using C# on the server:

I’m pretty happy with this, and an quite excited that we will very soon be able to create TM articles in Markdown and be able to migrate the current HTML articles into Markdown.
The next step is to add MarkdownDeep support to the TeamMentor backend (i.e. TeamMentor.CoreLib) and start thinking about how to use it to replace the current WYSIWUG HTML editor (which really doesn't work well)