TLDR; the solution was to run npm install –g karma@canary
Setup
Chrome window opened in:

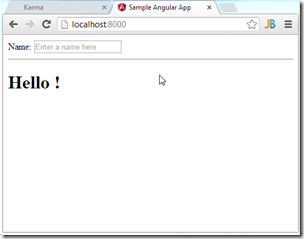
... a local website at port 8000:

… which is a nodeJS powered website, started using node server.js (below)

A simple (as I could make it) Karma.config.js file

.... and AngularJS test

Scenario A) Running from folder with karma clone (and npm install)
karma start ..\angular-scenario\karma.conf.js works OK

Scenario B) running from parent folder
karma start angular-scenario\karma.conf.js fails with a module is not defined error

So what I think is happening is that because I run npm install on the karma folder (the one I got from a GitHub clone), there are more modules in there than in the global karma (which I got when I installed karma using npm install –g karma)
At the moment there are 49 modules in the GitHub karma:

And 20 modules in the global karma install

So let’s try running npm install on this folder


And now there are 33 modules installed:

but that still didn’t work :(
At this stage I remembered reading something about installing the latest version of karma (globally), which is probably what I’m getting from the github clone, and that could explain the different number of modules.
So I executed npm install –g karma@canary

which installed ok:

Now runnig the scenario B) case throws a different error:

It looks that we also need install the karma-ng-scenario module

And now it works :)
