For 3.4 release, there is requirement to add Markdown support (see next post). Since the API that I want to use (MarkdownDeep) works really well with ASP.NET MVC 4.0, here is how I added ASP.NET MVC 4.0 support to TeamMentor.
The process was quite smooth, and I was able to quickly get it up and running.
It all started with NuGet where I added this package

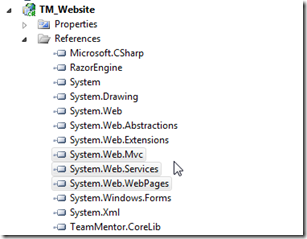
Which (after Resharper optimization) results in two MVC dependencies (System.Web.MVC and System.Web.WebPages)

UPDATE: Azure required a couple more MVC dependencies
Since one of my objectives in adding this library is to not touch the TeamMentor.CoreLib assembly (which is where the global.asax.cs file is), I used the Asp.Net App_Code AppInitialize non-documented featured (invoked before Application_Start) technique to register the main Routes on an file called MCV_Config.cs added to the App_Code folder:

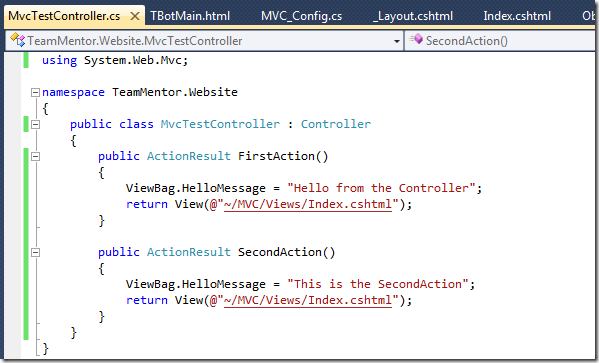
I then added a MvcTestController.cs file with a controller class with two methods

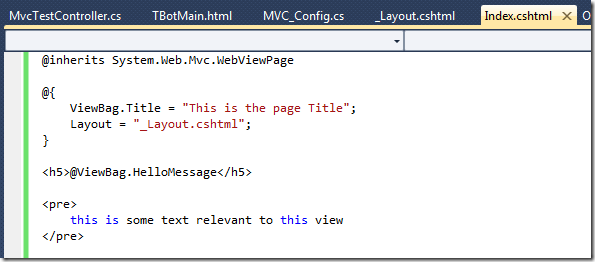
... and a view called Index.cshtml (located in the /Mvc/Views/* folder instead of the default /Views/MvcTest/* folder)

... and a master view called _layout.cshtml (referenced from the Index.cshtml razor file shown above)

... and that is it :)
The _layout.cshtml file is basically the AngularJS main page used by TBot, with all the ASP.NET MVC interaction happening with the @RenderBody command (shown above)
After compiling the project, here is what the http://localhost:3187/MvcTest looks like (in Chrome inside VisualStudio)

We can also access the same page on http://localhost:3187/MvcTest/FirstAction

And open the other controller method at http://localhost:3187/MvcTest/SecondAction
