
I also added JavaScript Annotations for the Closure Compiler references so that other JavaScript files in this project know that these types/classes exist.
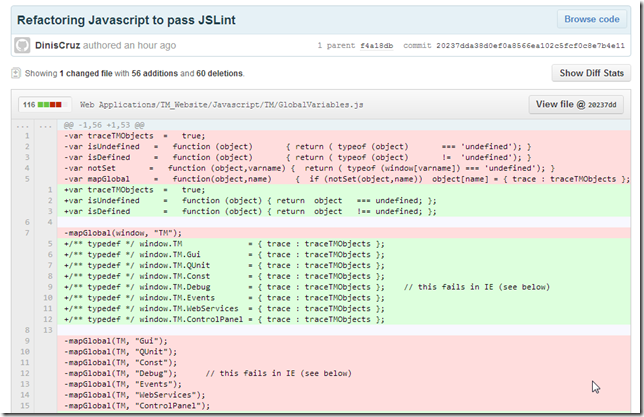
Here is an example of the changes I just pushed:

There are a number of key reasons by JSLint in Webstorm (and this type of Static Analysis) worked:
- I have immediate feedback as I change the code (like my real-time SAST Vulnerability feedback in VisualStudio PoC)
- It is fast (to view/understand the problems and apply the fixes)
- The rules are well documented, and I can change a bunch of rules-settings
- I am able to test the changes immediately in a live TeamMentor website (and run UnitTests on it). I.e. be sure that I'm not breaking anything on the target site
- I have positive feedback and reward (it feels really good to remove the issues, and get to that ‘green box’ state)
- I’m creating a real deliverable (i.e. it’s not just “Hey, I’ve spent some time cleaning up the code”, but “This file now passes JSLint”)
- It is making me a better programmer (since JSLint knows more about JavaScript than I do)
- It is making my app better
And here is where application security goes wrong: we help developers like this.
If only we could create an environment like the one I have here (with JSLint + WebStorm ) then Security Tools wouldn't be a TAX, and, would actually be much more usable/adopted in the real-world.