
This .NET GUI was created by Hijacking 4 windows from 4 different processes (each running natively in the background):
- top left: WebStorm (with JsTestDriver)
- top right: Chrome
- bottom left: Firefox
- bottom right: IE
The test executed is an ASyncTestCase, which does some jQuery based DOM interaction. Note (below) the animation value in all browsers:

What is great about this technique is that we are able to create Html elements inside the test, and access them via jQuery

How to create this ‘WebStorm + 3 Browsers Gui’ ?
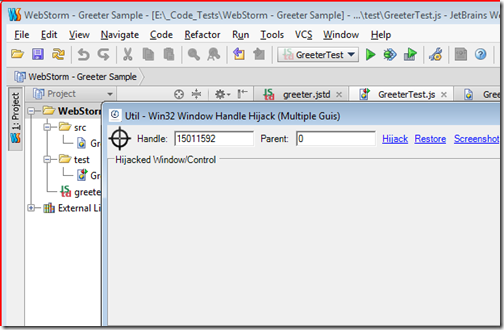
In the O2 Platform open the Util - Win32 Window Handle Hijack (4x host panels ).h2 script (see this post for more details about this H2 script)

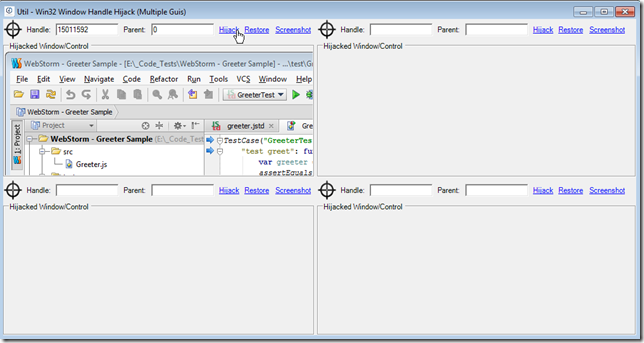
The script’s GUI will give you 4 Window Handle Hijack panels:

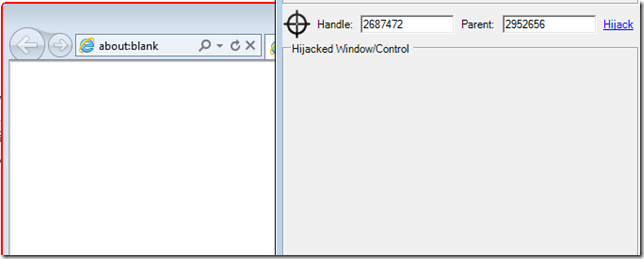
To Hijack a window drag the target into the desired process (note the Handle value that changes as you hover a particular window):

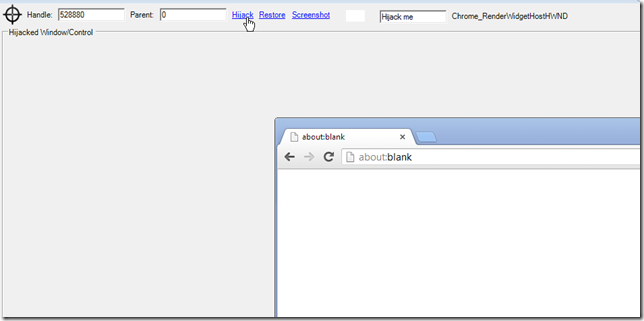
Click on the Hijack link to grab that link

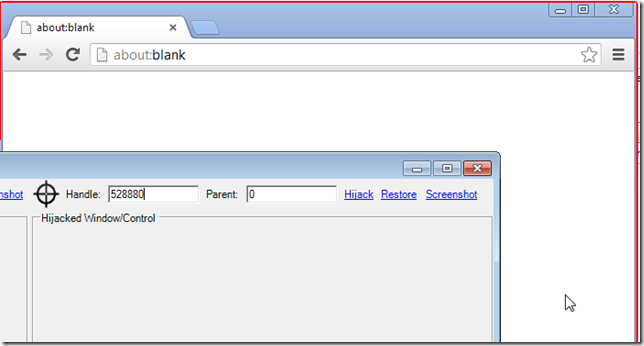
Next open chrome and hijack its window

After clicking on Hijack, note that the window is still in its relative position (i.e. relative to the main windows Desktop)

To fix that, maximize the Chrome window (now inside the O2 GUI)

Next open a Firefox window, and drag-n-drop the target into it (to hijack its window)

And finally, do the same thing for IE:

After this, the 4x Hijack Gui should look like this (with WebStorm and the 3 browser windows):

Note that at this stage there are no browsers captured by JsUnitDriver:

To capture the browsers (and register them into the JsTestDriver Server), all we need to do is to open the http://localhost:9876/capture on all browsers (note the link in the TextBox inside the JsTestDriver Server's WebStorm View)
Once http://localhost:9876/capture is loaded in all browsers:

We can run the tests

Which should execute OK.
In this example we are failing on purpose the test greet null for both Firefox and Chrome (see Running JavaScript TestCase Unit Tests using JsTestDriver (in WebStorm) for an explanation of the UnitTest that does this)

I have to say that I really like the fact that to 'capture' a browser all we need is to open the http://localhost:9876/capture web page in the target browser. This is a much better (and scalable) solution, since we don't need to install specific browser's connectors (like Selenium WebDrivers).
I'm also thinking that we could use this for remote and client debugging of issues (as in: "...ok mr client, please point your browser to http://qa-tests.teammentor.net:9876/capture and we will run the tests from there..." )
References:
See links at the end of the PoC - Selenium - Gui with 3 Hijacked Browser Windows.h2 post for detailed information on the Windows Hijack technique used to create the unified GUI.
