Since there wasn’t such script in the O2.Platform.Scripts library, I quickly created one.
This post shows how I created this script

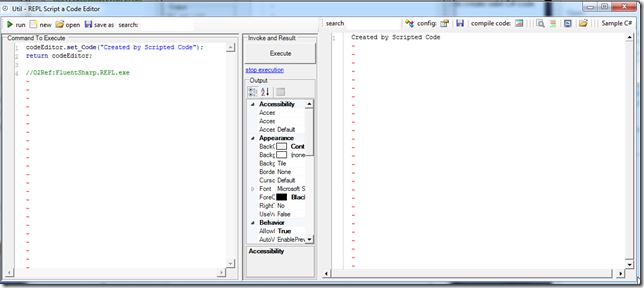
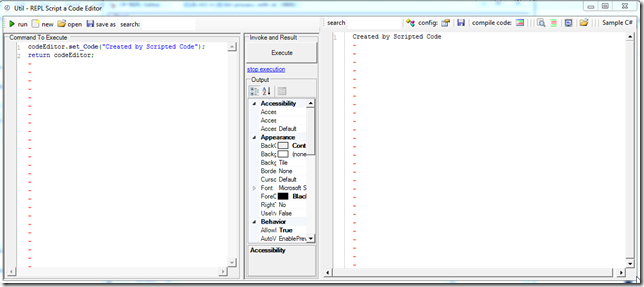
which when executed will create this GUI:

where the left-hand side is the script editor controlling the right-hand side code viewer:

Note: this script has now been added to the O2.Platform.Scripts as the script: “Util - REPL Script a Code Editor.h2”

How does it work:
The C# script that creates this GUI is quite simple.
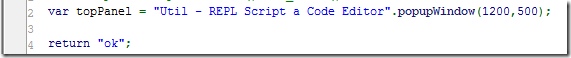
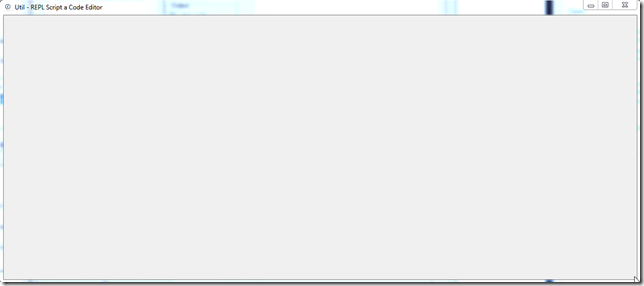
The first line creates an popup window with size 1200x500, sets the title of the form to “Util – REPL Script a Code Editor” and puts the return Panel object into the topPanel variable:

Which looks like this:

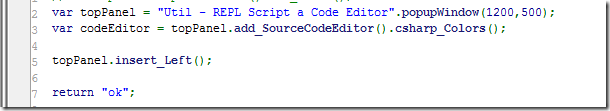
Next we add a source code editor and set its color coding scheme to C#:

which looks like this:

Next step is to call the insert_Left extension method of the Windows.Forms.Controls.Control type:

which adds a SplitContainer object to the parent of topPanel, add a new Panel object to the left pane and puts the topPanel object on the right pane :

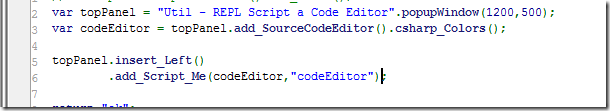
Next we add a script_Me control to the left-hand-side panel, (which is an C# REPL editor with the right-hand-side code editor object passed as a reference, under the variable name “codeEditor”):

which looks like this:

And the final step is to set the code editor to execute the script every time the script compiles OK, and to set a first script (which will change the right-hand-side editor):

which looks like this:

For reference here is the code that creates this GUI:
1: //var topPanel = panel.clear().add_Panel();
2: var topPanel = "Util - REPL Script a Code Editor".popupWindow(1200,500);
3: var codeEditor = topPanel.add_SourceCodeEditor().csharp_Colors();
4:
5: var firstScript = "codeEditor.set_Code(\"Created by Scripted Code\");".line() +
6: "return codeEditor;";
7:
8: topPanel.insert_Left()
9: .add_Script_Me(codeEditor,"codeEditor")
10: .executeOnCompile()
11: .set_Code(firstScript);;
12:
13: return "ok";