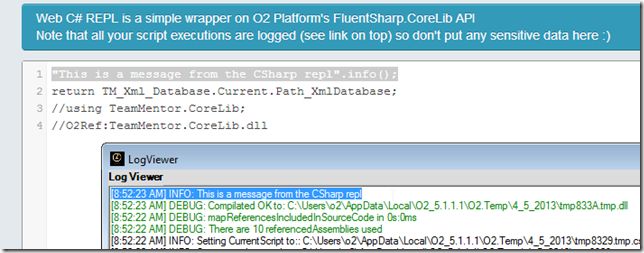
This blog post shows how it works
In an TM User data repository, add the H2Scripts folder
![image_thumb[60] image_thumb[60]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOGJKJ4bxGtQSXr6VD7NHvQyAhpPaiBf6pF7zZrZLpUUYaqVDz_IOr7cIHMSQwTS2OZPwhe-gGErhB7m8sx7uvMujyfyuDl99WnhA7fw9cDsGpDmLswaeqoIAPLaI_cm2btf1MLKFGzDD_/?imgmax=800)
Inside that folder add a FirstScriptToInvoke.h2 file
![image_thumb[62] image_thumb[62]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifHwyr6AHMmjrVYi6_Pe30cE5S2ZpjDLuKXtFfuSVsQo1Lk_PS3nqJKYaWyvffssaLBC4j_XsZATkwcc8Ad20gqDOfe1wxJ9LYPRyRj461oaRdwnDw15Oe8W7uS9yAun9eSqTWdjTqEY84/?imgmax=800)
NOTE: The reason for this special location is that this is where TeamMentor engine will look for the first script:
![image_thumb[67] image_thumb[67]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfiy74Rr_C1LTzcHX31iFkeCQALGV08_9QPUB7Pdzfrfr82rNmKTu87PuodfvkCTk5yQ0TYvA9TzPudVTJlzbt682kliGsrS_oj2UFc6jYnMIKDdX_QGDSowgbwgRaJvgP167-fUfiLald/?imgmax=800)
that should be compiled and executed:
![image_thumb[64] image_thumb[64]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGwBEmXZlWiMaShRnG3Oa9QcXIPhALRdev7Bwkwc9i8tG-GAJdHR2vbsd-q5iA8_pZdtp7rH6kUD6Bt32SnRklAaJxBufRQHKpnyAcNln4Pwlk56ELndAYk7FriWg-IKlO0cJDlF_wPFeE/?imgmax=800)
as part of the TeamMentor Setup process:
![image_thumb[72] image_thumb[72]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggUXlhK5fEhaTwB48oAXY315g35cu4H9agS3QWm1OFjZ1oFrnRjKlmITdSEXdUf3YLLqDKxKV2P8Z3tfhveFXcYfWWXbxson4NWmG8ajbNo2EtEPUQyBxl8MiONw8RfDA2IYO9GbS6ladL/?imgmax=800)
Invoking First Script
The FirstScriptToInvoke.h2 file is basically a simple C# script:
![image_thumb[73] image_thumb[73]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkFYoyEfhZ_v5WA-q1UKBQMCMUR-eu7PuDou2PAL1RJQHcrzTgoIMG4MKSxJVsEryjAaX6hGd_ISSIpwLfF81xUaB8uo9P5PTxqMwcWVkZPfkICCOPCqqiYJRXYOCgDsjgf-gk_IhKOVk_/?imgmax=800)
That can be viewed/executed/tested via this TBot page:
![image_thumb[74] image_thumb[74]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxW7Io7fd3i49BWr7kO5urD_tFMUXAvQgJBfSDUoJmG4THwyjh7kqJ6IHagxooPIFaV3AGRJSXUq68SkEpIK4z2iIfUc61nLlrHKwg1-kkkgz1hoc1PQl0S3T2udpetoPk023gwQ8SfX5L/?imgmax=800)
Here are the current FirstScriptToInvoke.h2 script contents:
![image_thumb[75] image_thumb[75]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghPfZkdtvLgd5tL0x-_j-UolRMVy32bdTTR91bxbW9Z5pG_qg3fq6f-7cEh4YRmATAChwZNmbJ7evfVtoh8RFBfYlzRl4-K0EzEKKetQfW7psFeFtXirFQuqXkU3WuAiHhhDHvlqqffyhR/?imgmax=800)
And the invocation result:
![image_thumb[78] image_thumb[78]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXmLhOub5uIXTiA2-m3GozhLro-eEY42IoIubXG8kqJ_tcOqUjePnEmj0udJPkj4SzTWb-qF7Z9FlaQwVBx-c_RcIco1wtIcuWxwGcfnj5mTnbaazsG53tFWIlMzzgZ58BePOvwX9hjGDR/?imgmax=800)
Testing/Coding Script
A good way to test this script, is to open a real-time log viewer (only available if running on Cassini)
![image_thumb[79] image_thumb[79]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2MZ5v-UjtJdmkvkljTIgQvMa4I47uKlh199zgPis0GwmEDnd2Yrdomb0LKK5z5dC-YLzhY8Hgx2dIJlkQw1OG9UTML5M-rBWYVlsQD8IDCx7V6Jv69b-KN4Q8DEhz-yPo_l25SLrNippF/?imgmax=800)
Which is a windows Form Gui, that shows real-time log messages (the same log messages available via the Debug.aspx page or DebugInfo Tbot view):
![image_thumb[80] image_thumb[80]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_OIh5Pz6f7S8_zPFiTEPpEtQfkpUBvSwBa-l6Fhnharo7_L0CijtGFRU8vhOGqPTJt2r35cpt8mLQa5RtuDIiUo0_SBhsrjRX261LhZxHRpvuVBs0vow2AqbnKocAmdMcsA3IYJFF1jGH/?imgmax=800)
Here is another execution of the original FirstScriptToInvoke.h2 script (note the compilation messages in the LogViewer):
![image_thumb[81] image_thumb[81]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIgr4VEdvWsRcHqlDif37B6QhkcmTOXbXroYKEDsgAE8Uh2cCEdMEnurWL3dTXsPBZ-dGGEppxvn2nUAlbixS8beGnPusRrxvDq43J0hFiOyCMVkN1UM872dsiuqjvMy9fD9-yYZth8ITY/?imgmax=800)
For example, we can easily add messages to this log viewer, by adding these two lines to the FirstScriptToInvoke.h2 file:
![image_thumb[82] image_thumb[82]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEil88C0VxOsC8oryUkD0B1w_Z_pYNGnu-e6rwxBS7l50_D1mzDdUcBZJs0znTz-wNsxBQlwZzNlRf63pAAydEZJ-j72Aeqk0LbtaQ_BFdHzZ8ExTW5UqitKXHakrZw0h9rIw7-XpDR656Xg/?imgmax=800)
which when re-executed (after refreshing the TBot page), will look like this:
![image_thumb[91] image_thumb[91]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhM4TkiIJa3hceNG_cb4AVy224Aofnj12CWA06BxgakNxRGAO4Vx3BbQNK-6f2Y37dbZpwyMdmbIhAgYJBylLexGF-bflCnkeqtIteI7SU1Xm8HBx4Xx39UPcu4sOa4HGzHc7imszpyjpDR/?imgmax=800)
To confirm that the FirstScriptToInvoke.h2 script does execute during startup, reload the cache and note the extra log entries:

Use online CSharp REPL to develop scripts to include in FirstScriptToInvoke.h2
When developing scripts it is easier to do them in the CSharp REPL included in the default install of TeamMentor.
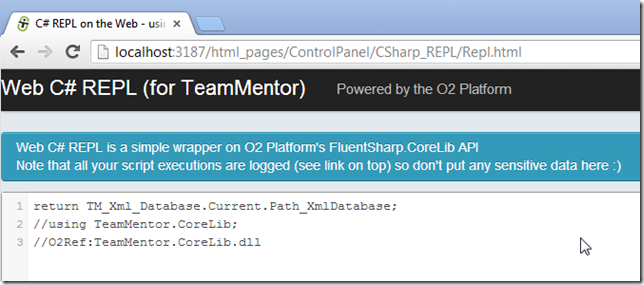
You can access it by opening the /csharprepl url

which will redirect to:

and allow real-time REPL style coding: