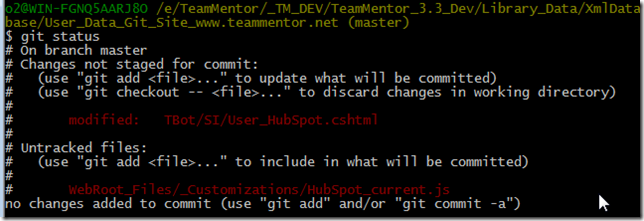
Here are the changes made locally:

which we can add:

commit:

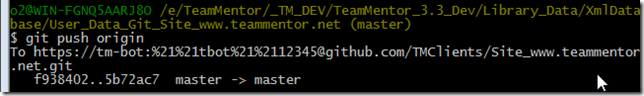
and push to GitHub (yes I could had done this via the GUI, but sometimes it feels nice to do it on the command line)

Here they are in GitHub:

Next, I went to the Live QA site (that is using the Site_www.teammentor.net repository) and triggered a TBot Cache reload (which is a bit overkill since we don’t really need to rebuild the entire XML Cache, but the setup of the UserData repository happens during the XML Database setup)

After the reload is done:

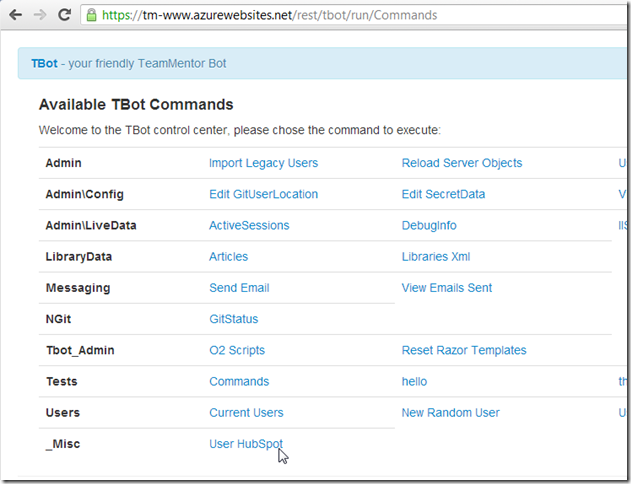
We can go back to the main TBot page and open the User HubSpot view

Which should look the same:

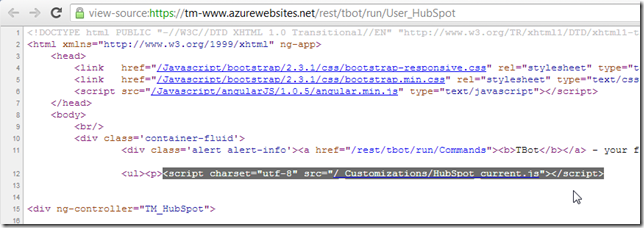
Except that it is now using the HubSpot_current.js file

To view the details of a particular user, add its name to the url:

And now, when you press submit you should get this popup message:

Yes, not the best user experience, but we still need to figure out the best way to handle the form submission to HubSpot (which at the moment only seems to support a redirect to a static url, and not a javascript callback method)
Note, a good way to check if the copy of custom scripts worked is to look at the _Customizations folder in the live server, which should have received the files in the Site_www.teammentor.net/WebRoot_Files git repository folder:

In this case, here is what it looked before the git sync and cache reload:

and here is after
