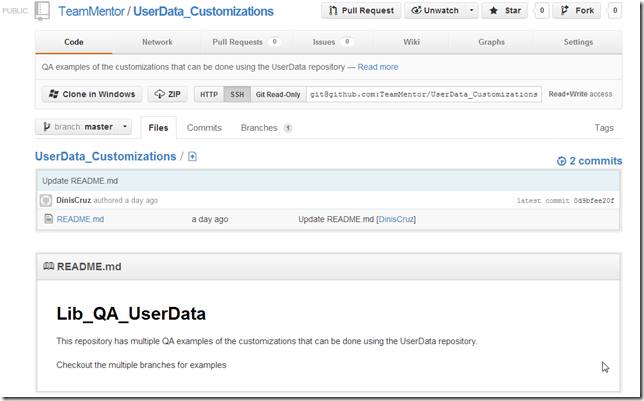
Let’s start by creating a public GitHub repository (https://github.com/TeamMentor/UserData_Customizations) to hold the multiple examples/tests:

Set the GitUser location to it:

And reload the user data:

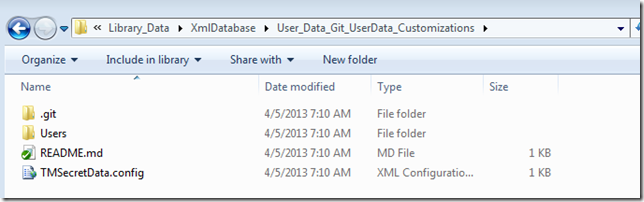
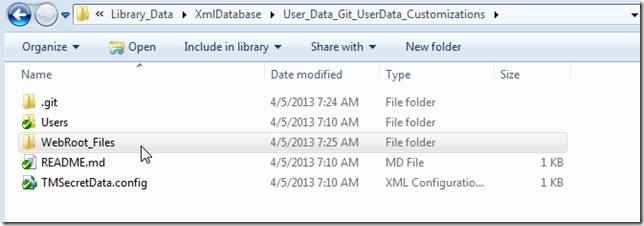
Once the reload is complete, there will be a new folder called User_Data_Git_UserData_Customizations in the local XmlDatabase folder:

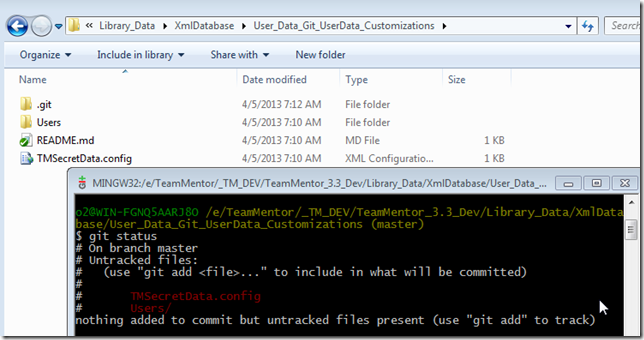
Note that if you are running TM from localhost (as in the current example) then the user data will not be auto commited (due to the dynamic nature of UserData, if GitAutoCommit was enabled it would not be possible to load userdata repositories used on live TM sites (like the multiple Site_nnn.git ones) without creating commit conflicts):

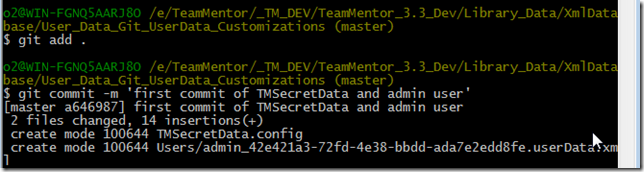
Before we move to the branches let’s commit the current TMSecretData.config and admin files:

Use Case #1: Changing version by running Customized Javascript code
The first example is going to show how to execute some Javascript in the main TM Gui from a file provided in the user data folder.
Let’s create a branch to hold the changes:

Add a folder called WebRoot_Files:

Add a folder called _Customizations (inside the WebRoot_Files)

Add a JavaScript file called TM_Custom_Settings.js inside the _Customizations folder:

Note: the reason for this file, is that it is automatically included (if it exists) in the Javascript consolidated download that is done on the main TM GUI. Here is the mapping file that also shows the execution order of this script:

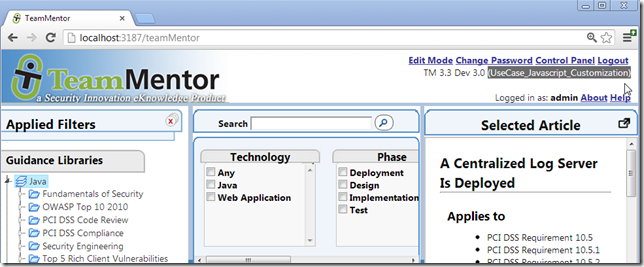
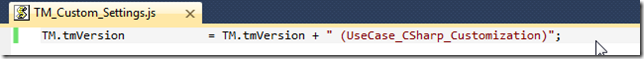
Next edit the TM_Custom_Settings.js file and use it to (for example) change the TM.tmVersion value.

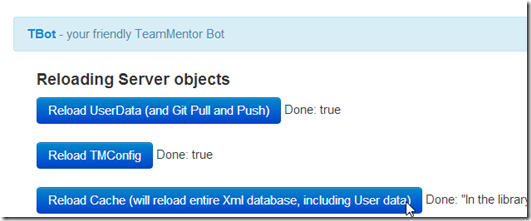
And in TBot , trigger a Cache Reload

If you keep an eye in the TM_WebSite folder (the root of the TM website), you will see that it looks like this before the the Cache Reload

and like this after the Cache Reload:

What happened is that the contents of the UserData’s WebRoot_Files was copied into TM’s web root.
Which means that the TM_Custom_Settings.js created above is now part of TM:

A hard refresh of the browser, will now show the customized TM.tmVersion value:

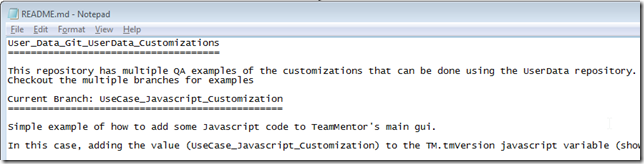
To wrap up this branch, let’s modify the README.md file:

Commit the changes:

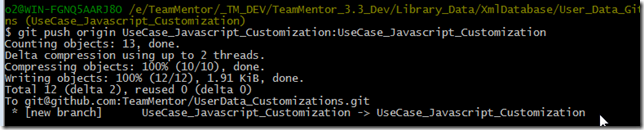
And push the branch to GitHub (note the explicit branch mapping on the git push command):

A quick look at GitHubs repo:

will show our branch and modified files:

Use Case #2: Setting Google Analytics (server-side) value by running Customized C# code
In this example we will set enabled and configure the Server side google analytics settings (used to provide metrics on TM usage)
Note: see the Running Customized C# code loaded from TeamMentor’s UserData repository post to understand the role of the FirstScriptToInvoke.h2 script
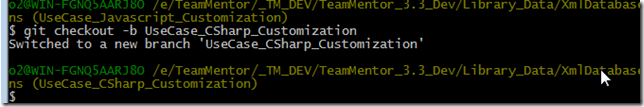
Let’s create a new branch called UseCase_CSharp_Customization, using as a starting point the existing UseCase_Javascript_Customization

Modify the \WebRoot_Files\_Customizations\TM_Custom_Settings.js file:

In the User data repository (which is checkout into the UseCase_CSharp_Customization branch), add the H2Scripts folder

Inside that folder add the FirstScriptToInvoke.h2 file

Which (as explained in this post) will be executed on startup.
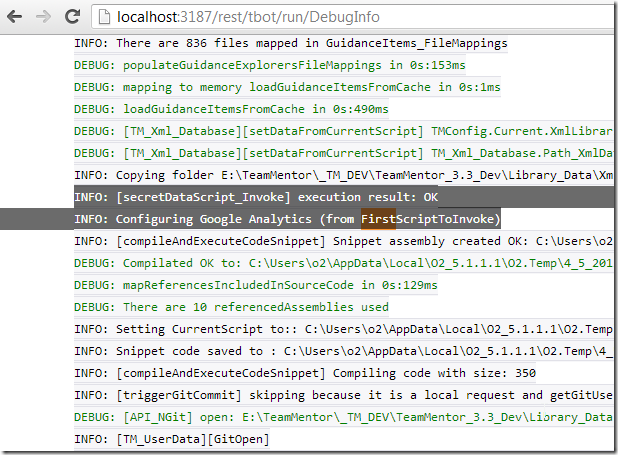
Before adding code to the FirstScriptToInvoke.h2 file, its to good to test/debug that code using the TM's CSharp REPL:

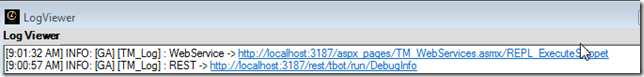
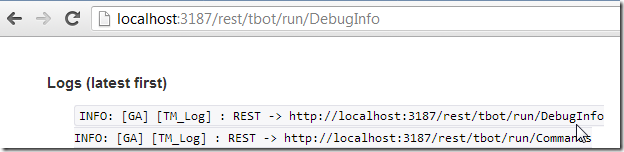
and confirm on the log viewer that Google Analytics (GA) calls are now being logged:

Once we’re happy with the C# snippet to execute, we can add it to the FirstScriptToInvoke.h2 file:

To double check that the Google Analytics (GA) settings are being configured on TM setup, I restarted Cassini, and confirmed that the log viewer shows the FirstScriptToInvoke.h2 file execution:

and the successful configuration/use of Google Analytics:

Final step is to update the README.md file

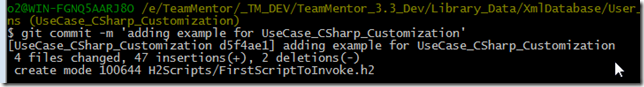
Add the files to git

Commit the changes:

And push Commit into a new branch at GitHub:
