And it does the same thing as the FluentSharp BCL's .GET() extension method.
Here is a script that shows both in action:
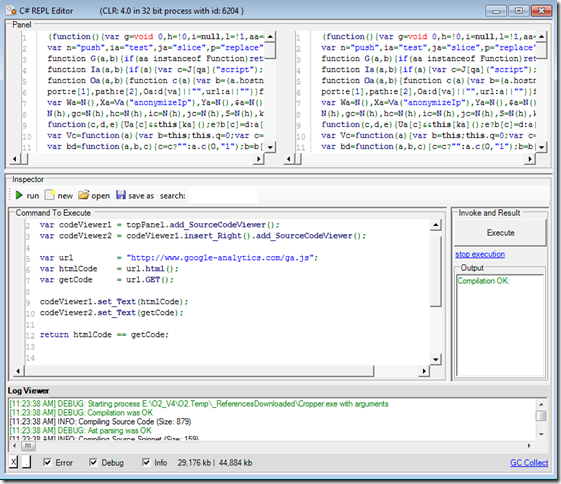
var topPanel = panel.clear().add_Panel(); var codeViewer1 = topPanel.add_SourceCodeViewer(); var codeViewer2 = codeViewer1.insert_Right().add_SourceCodeViewer(); var url = "http://www.google-analytics.com/ga.js"; var htmlCode = url.html(); var getCode = url.GET(); codeViewer1.set_Text(htmlCode); codeViewer2.set_Text(getCode); return htmlCode == getCode;
This script (using the O2 Platform’s C# REPL) will create two source code viewers (side by side) and will show the content’s of both .html() and .GET() inside it, the return value confirms that they are the same:

Interestingly, google.co.uk’s response is unique (note the return value):
