At the moment if you go to the https://www.owasp.org/index.php/UK you will see this:

Which is not a very user friendly way to visualize the locations :)
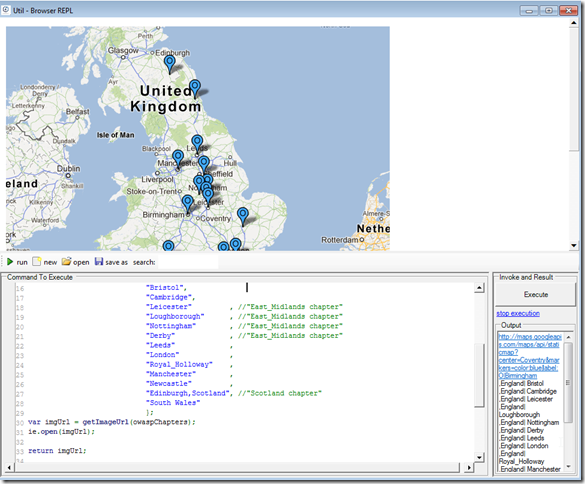
So to help out, I went to O2’s C# REPL and wrote this script
var width = 1000; var height = 9000; var center = "Coventry"; var zoom = 6; Func<string[],string> getImageUrl = (locations)=>{ return ("http://maps.googleapis.com/maps/api/staticmap?" + //center=-15.800513,-47.91378&zoom=11&size=1000x400&sensor=false"; "center={0}&" + "markers=color:blue|label:O|{1}" + "&zoom={2}" + "&size={3}x{4}&sensor=false").format(center, locations.toList().add("").join(",England|"), zoom, width,height); }; var owaspChapters = new []{ "Birmingham", "Bristol", "Cambridge", "Leicester" , //"East_Midlands chapter" "Loughborough" , //"East_Midlands chapter" "Nottingham" , //"East_Midlands chapter" "Derby" , //"East_Midlands chapter" "Leeds" , "London" , "Royal_Holloway" , "Manchester" , "Newcastle" , "Edinburgh,Scotland", //"Scotland chapter" "South Wales" }; var imgUrl = getImageUrl(owaspChapters); ie.open(imgUrl); return imgUrl; //O2Ref:System.Windows.Forms.dll
Which will show in a local web browser the chapter’s locations:

See https://developers.google.com/maps/documentation/staticmaps/index for reference on how the static image was created.
Since this is just an web-based image (rendered from Google’s servers), It was easy to run it from the O2’s web based http://csharp-repl.apphb.com which you can access at http://csharp-repl.apphb.com/23
Here is slightly modified script to run on the Web C# REPL:
var width = 1000; var height = 9000; var center = "Coventry"; var zoom = 6; Func<string[],string> getImageUrl = (locations)=>{ return ("http://maps.googleapis.com/maps/api/staticmap?" + //center=-15.800513,-47.91378&zoom=11&size=1000x400&sensor=false"; "center={0}&" + "markers=color:blue|label:O|{1}" + "&zoom={2}" + "&size={3}x{4}&sensor=false").format(center, locations.toList().add("").join(",England|"), zoom, width,height); }; var owaspChapters = new []{ "Birmingham", "Bristol", "Cambridge", "Leicester" , //"East_Midlands chapter" "Loughborough" , //"East_Midlands chapter" "Nottingham" , //"East_Midlands chapter" "Derby" , //"East_Midlands chapter" "Leeds" , "London" , "Royal_Holloway" , "Manchester" , "Newcastle" , "Edinburgh,Scotland", //"Scotland chapter" "South Wales" }; var imgUrl = getImageUrl(owaspChapters); return "Direct Link: <a href={0}>to Image</a><hr><img src='{0}'/>".format(imgUrl);
Finally, I updated the OWASP UK page to show this image, and it looks much better :)

