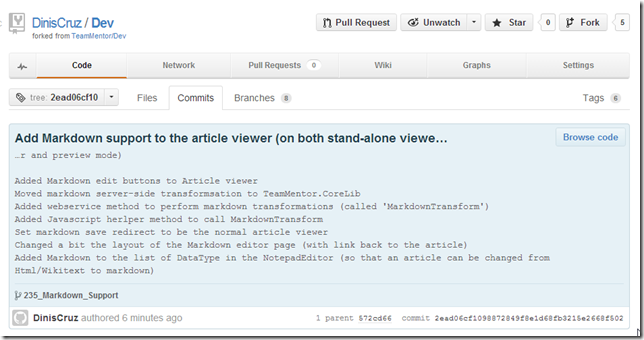
Since all the heavy lifting was already done, adding these capabilities was relatively easy to do with the code that can be see on the 2ead06cf1098872849f8e1d68fb3215e2668f502 commit:

As with normal TM development I have a TM QA version in Azure that I am able to quickly push the code.

This version has this article (see below), which is already in Markdown text, BUT the DataType is still HTML

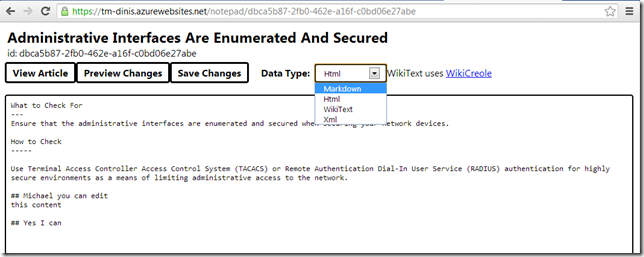
So I opened up the article in a new window, and clicked on the ‘Edit Source’ button:

… changed the DataType to Markdown

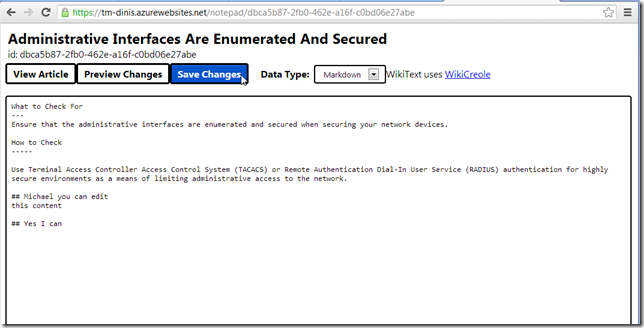
… saved changes:

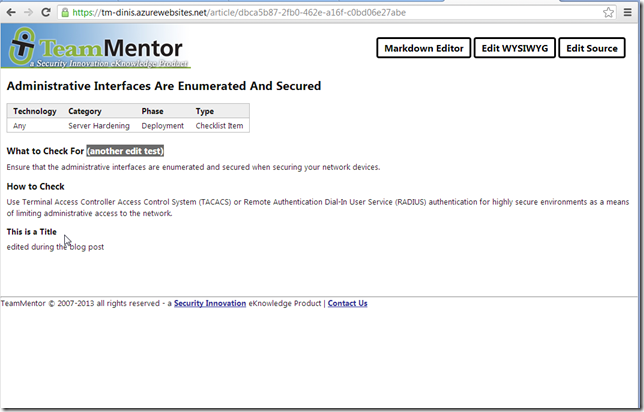
…clicked on View Article:

And the article now shows OK in the article viewer (ie with the Markdown transformation):

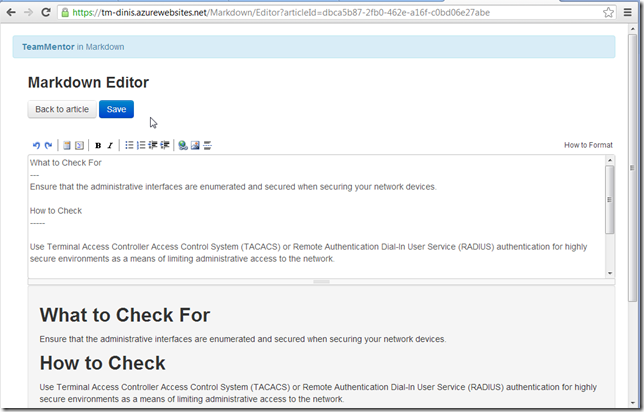
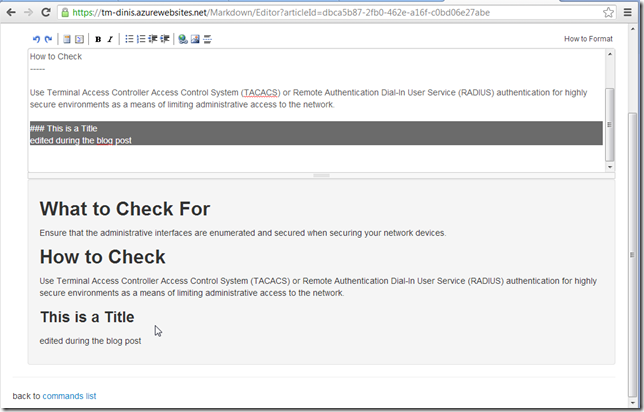
In this page, if we click on the Markdown Editor button, we will get the Markdown editor:

... where we can edit the article (and see the preview in real time)

Clicking on Save:

…will submit the article to be saved and redirect back into the article viewer (where the content changes will be shown):

The main UI also now supports Markdown articles (and shows the content changes)
