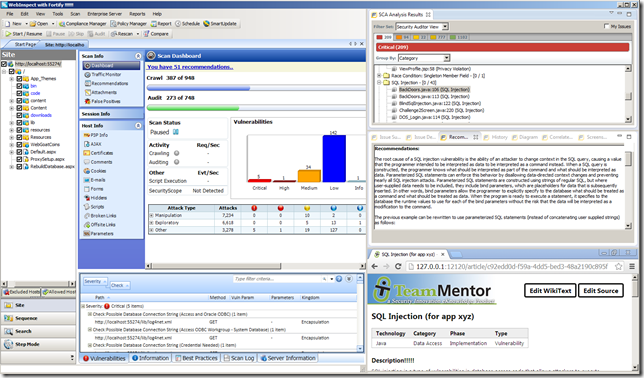
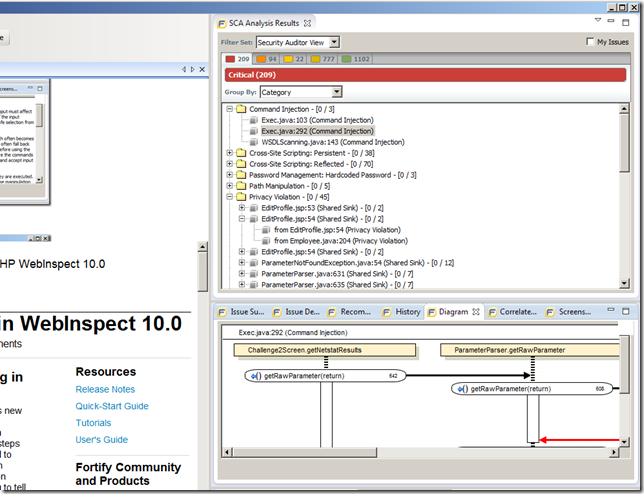
Example 1: WebInspect with Fortify and TeamMentor (inside Chrome)

Left Panel: WebInspect (.Net)

Top-right Panel: Fortify’s SCA Audits Results (Java SWT)

Middle-right Panel: Fortify’s Remediation (Java SWT)

Bottom-right Panel: Chrome (C++) with TeamMentor loader

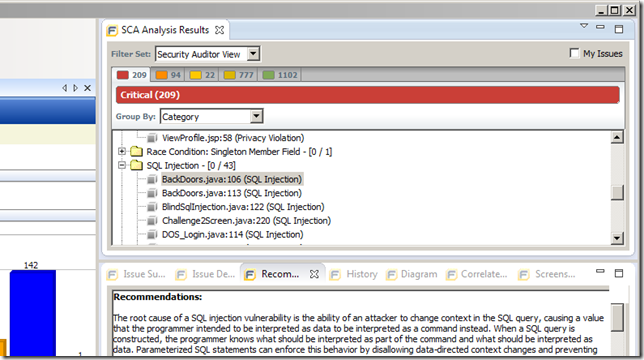
Example 2) WebInspect with Fortify views

Note how all controls are alive

... and working ok:

…where events in the SCA Analysis Result view are reflected in the other injected Fortify views

... like the Trace Diagram of the selected finding:

Example 3) WebInspect with one Fortify View and a C# REPL

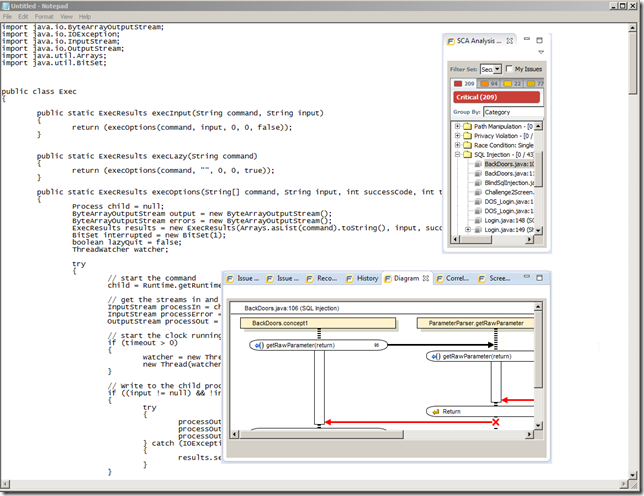
Example 4) Fortify Views in Notepad
Here is the Analysis Evidence View inside Notepad:

Which is a really powerful concept, since we can show security guidance even to developers that want to code using Notepad.
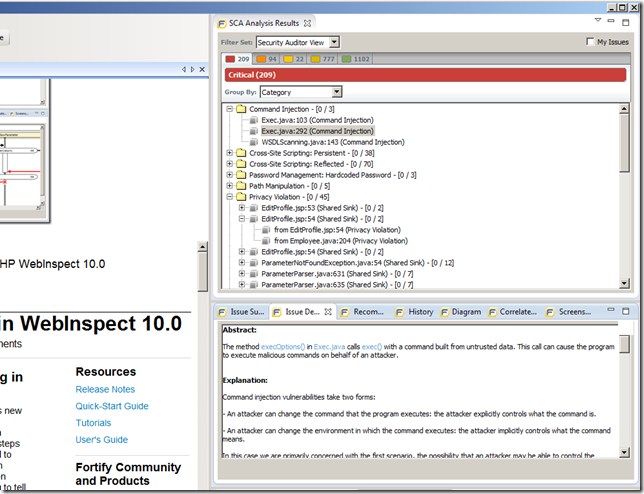
Next lets show below the SCA Analysis view, the multiple Fortify views usually shown in the lower-middle pane of Eclipse (i.e. let's add an Eclipse TabControl currently hosting multiple Fortify Plugin views)

Again the multiple Fortify views are synchronised with the selected finding (n the SCA Analysis view
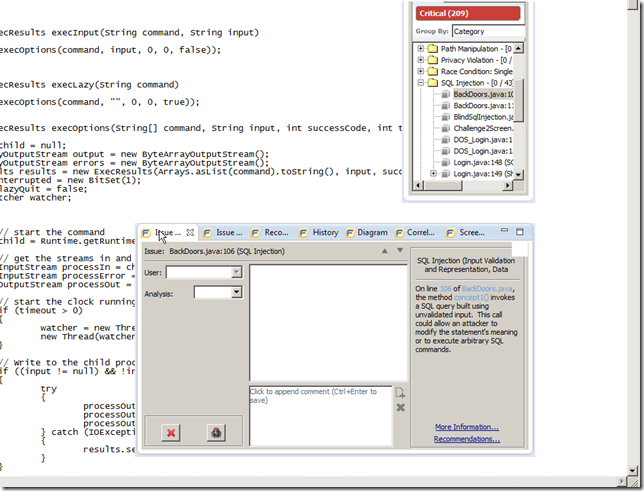
Like the Issue Details:

… Issue Description

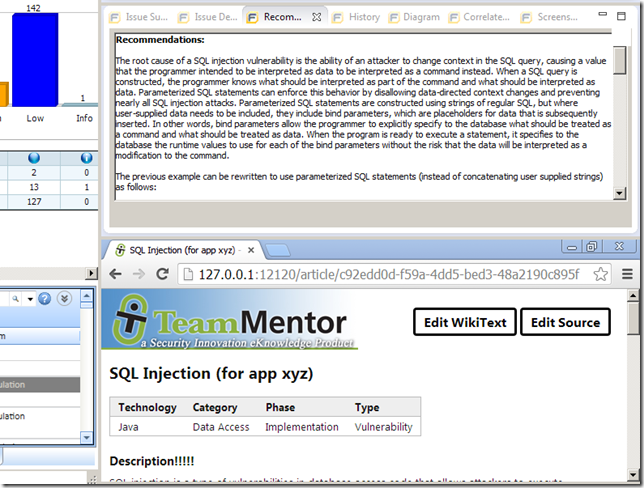
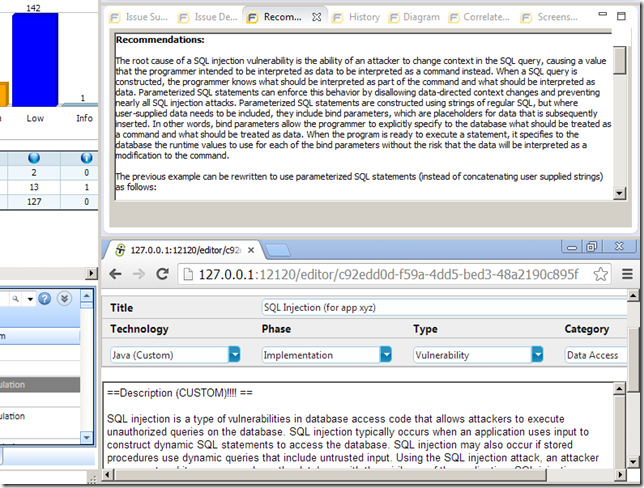
… or Recommendations

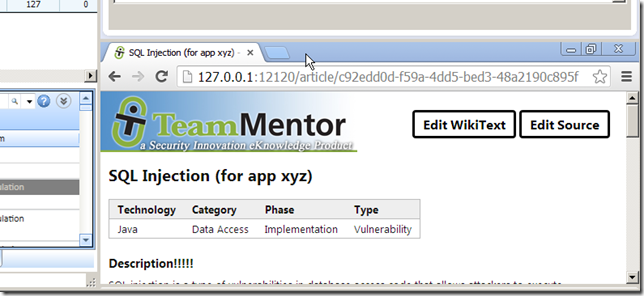
Example 4) Injecting Fortify and Chrome into WebInspect
In this final example, whe have:
- at the top: text-based Fortify content
- at the bottom: web-based TeamMentor content (in Chrome):

Apart from the look and feel (and linkage) differences, the TeamMentor content is Editable:

... which allows for the creation of custom (per app or finding) guidance, targeted for developers and (ideally) designed so that developers can copy and paste from it:
