Usually if you have access to usernames and passwords, a good test is to see if they work on the site that we are currently (legally) testing (remember that a lot of companies don’t have a good sense of humor if you do do this type of automated testing on them)
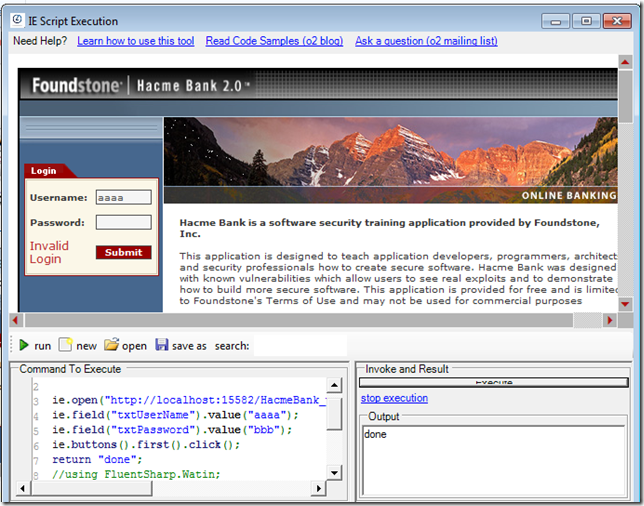
Let’s say that we have a website that has a login page like HacmeBank:

The first step is to write a script to automate the Login process.
To do that open the O2 Platform’s IE Script tool:

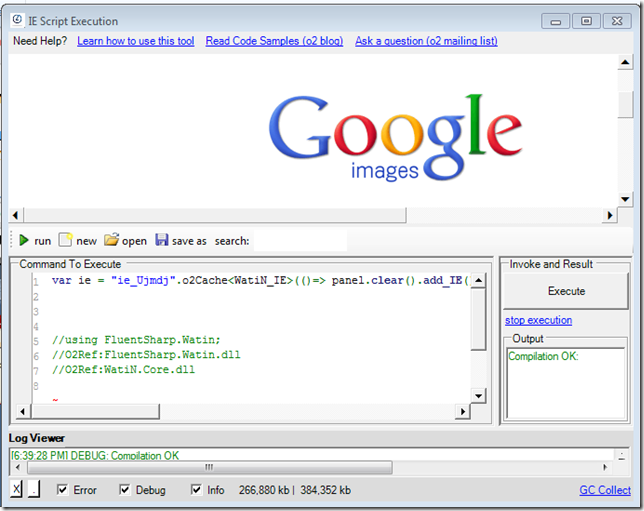
Delete the example that is in there, and just leave the first line and last three comments:

Now let’s script an Login function.
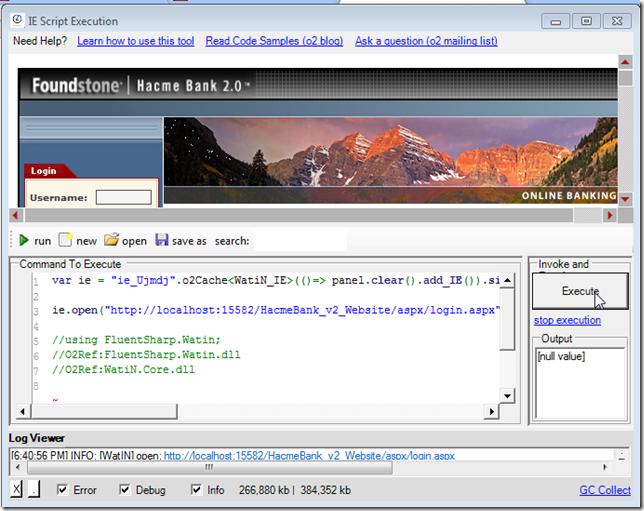
Use ie.open(http://localhost:15582/HacmeBank_v2_Website/aspx/login.aspx); to open the target page:

Use return ie.fields(); to get a list of available fields (which will be shown in the Output window (bottom right)):

Populate the fields values using ie.field("txtUserName").value("aaaa"); and ie.field("txtPassword").value("bbb"); , and get a reference to the button using return ie.buttons().first(); :

Click on the button:

If you are looking for a particular element, one good technique is to ‘inject FirebugLite’ into the page:

… or to call the showElementsInTreeView Extension Method

… which will open a form like this:

.. which can be used to find the element that has the login result (in this case lblResult)

Final step in our automation of the Login Method is to wrap this code in an Lambda method:

Let’s say that we have a csv file with user account details, created for example using this script (based on the code from the previous post)

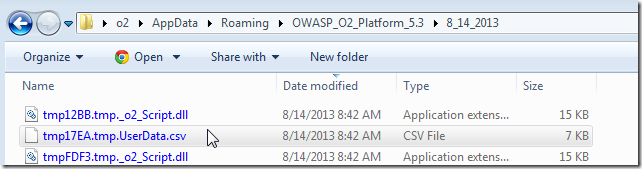
The file has this format:

... and was saved on the O2’s temp folder:

Back in the HacmeBank script, we can load this data file like this:

Next, comment the first line and create an topPanel variable:

… so that we can add a DataGridView

.. and try to login using the user data loaded from the csv file:

Scripts source code: