- Using AngularJS in Eclipse, Part 1) The Basics
- Using AngularJS in Eclipse, Part 2) Add Some Control
- Using AngularJS in Eclipse, Part 3) Wire up a Backend
- Using AngularJS in Eclipse, Part 4) Create Components
The example covered on this post is the Wire up a Backend:
1) Creating the test files
First step is to create a folder:
... called Wire a Backend
... to hold the 4 files required for this example: index.html, detail.html, list.html and project.js
Here is what they look like (with content from http://angularjs.org)
index.html :
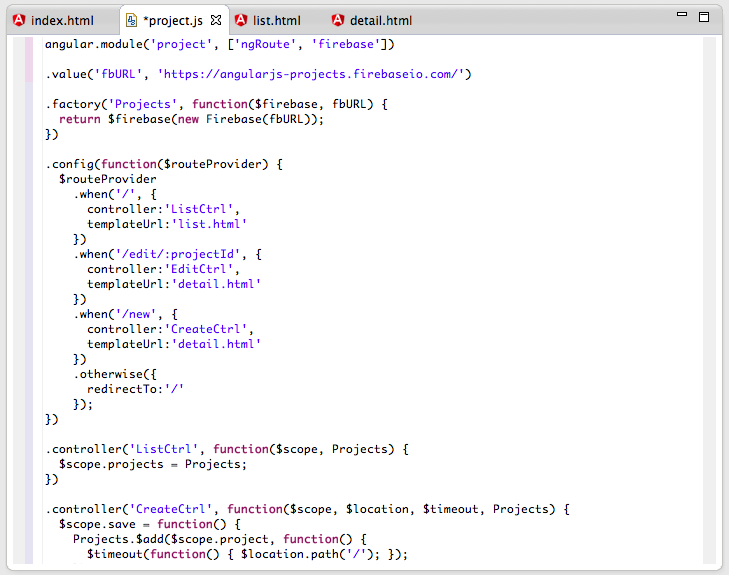
project.js :
list.html :
detail.html :
2) Running in Browser and noticing CSS problems
To see this example in action, lets open it in Eclipse's WebBrowser:
... which looks like this:
... with a search bar at the top that can be used to filter the loaded data:
Only problem is that it doesn't look at all like it does on the http://angularjs.org page (see below)
Note how not only the css styles are different, the add and edit links (i.e. icons) are missing:
Here is what the edit page should look like:
Here is what the new page should look like:
3) Running example on JSFiddle
On the http://angularjs.org page there is a button called Edit Me (top right) which when clicked will do a cross-site POST submission to http://jsfiddle.net/api/post/library/pure/
... which looks like this (notice the extra Bootstrap css included that is not present on the code sample provided in the http://angularjs.org page )
For reference here is what the Edit Me form looks like in the http://angularjs.org page (with the values passed as hidden parameters to jsfiddle)
And here is the jsfiddle API description for the method used (http://doc.jsfiddle.net/api/post.html)
4) Fixing CSS issue
Since I wanted to match the CSS of my local test page to the style used in the example embedded in the http://angularjs.org page, the best place to look is on the source code code of that page :)
Using Chrome Browser Inspector, on the Styles tab, I was able to see that they were using two css libraries: Bootstrap and Font Awesome:
Back in Eclipse, I added the bootstrap css reference
And on refresh, the page looked better (but the edit and add icons/links where still missing)
So I went back to the angularjs.org source code to see what they were using:
First I tried adding the latest Font Awesome from their CDN:
But since that didn't work, I decided to add both font-awesome.css and docs.css references:
... with much better results (note the icons on the right)
But there was still something wrong, since the new page looked like this:
Since it was all good on the angular.org site, my next try was to use the bootstrap.min.css file from it (vs the CDN)
With the local page:
... and the edit page now looking just like the real thing (note the Search TextBox (above) and the fields (below))
That said, the layout where still a little bit different (namely the background of the local file which was white).
So I had a look at the style of the example in angular.org and noticed that there was a div element with the bootstrap classes well and ng-scope:
Back in the local file, I edited the index.html to also have a similar div:
And finally the local form looked just like the original:
5) Running local sample on multiple browsers
At this stage I was curious on what this form would look like on multiple browsers, and found out something interesting.
Here is the page on Safari (left) and Firefox (right), which are loaded ok:
But on Chrome, it doesn't work at all, and the culprit is security!
Basically chrome does not allow Cross origin requests from html files loaded from the local disk (which does make sense from a security point of view).
As a final little comment, in case you noticed that on the Firefox screenshot the Angular content was correctly displayed but the icons didn't show up, that much be a similar problem with loading Bootstrap or Font Awesome from the local disk
Here is the same example running on Firefox browser, so it works when loaded from http:
This example uses the Firebase which is a very powerful API to store and sync data in realtime.
After writing this post, I spend some time researching how it works and can be used.
Here are some posts I've written about Firebase:
- Using Firebase to sync data with a webpage (via Javascript, REST and Firebase Admin panel)
- XSS considerations when developing with Firebase
- Trying out Firebase (Beta) hosting solution and good example of Firebase Security rules
- First PoC of sending TeamMentor's server-side request URLS to Firebase (and seeing it in realtime in an AngularJS page)
- A really SIMPLE and clean AngularJS+Firebase example
- (if you are reading this after Feb 2014) checkout the Firebase section of this blog for newer posts